This Week In React 150
Next.js, Skew Protection, Portals, Remix Dev Server, Shadcn UI, AI, React-Aria, SWR, visionOS, tvOS, MiniSim, MMKV...
Hi everyone!
This week we've had some news about Next.js, which has been getting a lot of criticism recently. Remix is also releasing its new Dev Server with Hot Data Revalidation.
On the React-Native side, the devs are having fun running the latest version on Vision Pro.
Check out React Jam: a contest to create video games in React that starts on 20 July. I'm on the jury.
💡 Check this newsletter on Twitter - visual format 🎨
To support me:
😘 Recommend the newsletter to your friends: it really helps!
💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
Editing UI for your Markdown files
UI for MDX components
Supports static (SSG) and server-side rendering (SSR)
Option for visual editing (live-preview)
Build with reusable blocks
Test a starter site
Docusaurus (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video
⚛️ React
Next.js App Router Update - Top Priorities
The Next.js team shares some context on the new App Router. They've received a lot of criticism lately and are well aware of the bugs and other problems with the current DX. They detail what they're working on in priority:
Performance: local, build and server runtime
Bugs and instabilities
Education and documentation
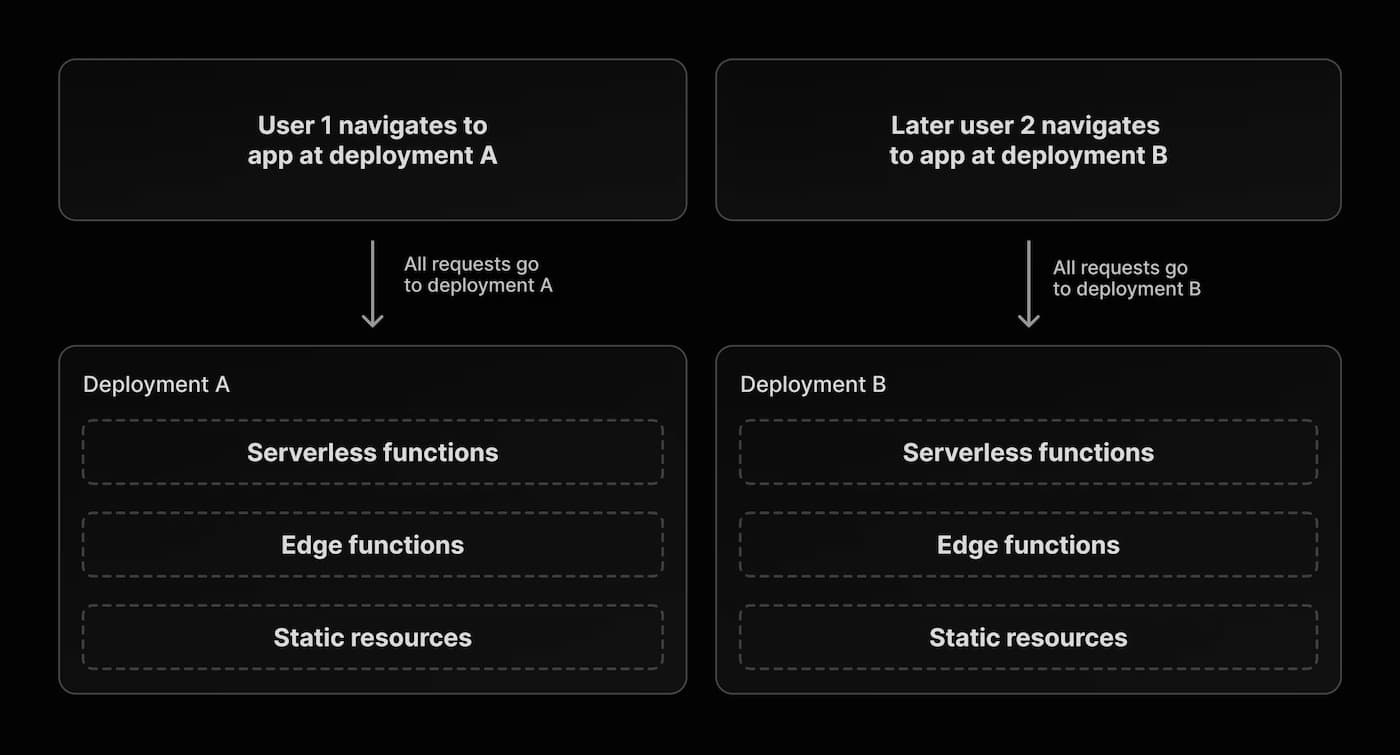
Vercel - Introducing Skew Protection
New Vercel feature that mitigates the back/front desynchronisation that can occur during a new deployment: requests from state clients can now be routed to the appropriate stale immutable server deployment. Particularly useful for those doing continuous deployment. Available experimentally in Next.js 13.4.7, which will automatically apply the correct HTTP headers.
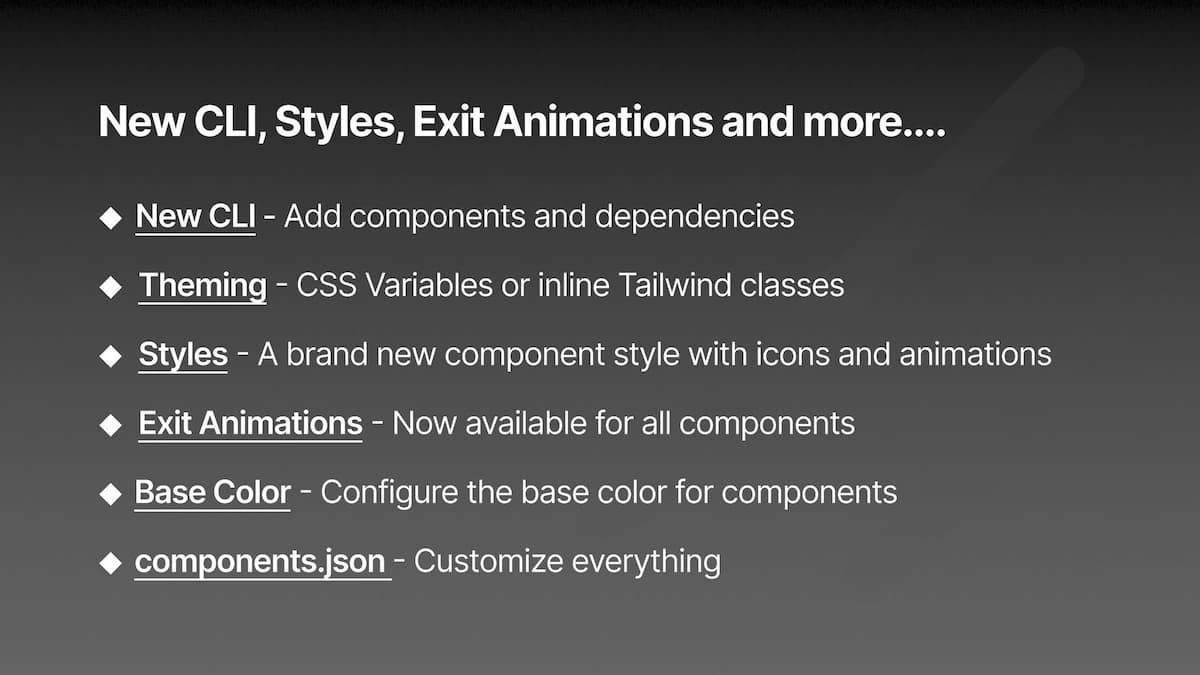
This collection of Tailwind + Radix components is gaining momentum. The author has just released a major update with a CLI that already offers a great DX, and looks set to add some impressive AI features in the near future. Kent C. Dodds explains why he adopted it in his Remix stack.
🐦 Fred K Schott - "React.js canary is not stable and probably shouldn't be used in production.": a debate that is particularly animating the community this week. I also shared my opinion and think it's OK to use a canary React release in a framework.
💡 Refresh React Server Component on Focus: tip for reproducing a popular React-Query/SWR feature.
📜 Teleportation in React: Positioning, Stacking Context, and Portals: great interactive article for those struggling with z-index. Explains well the concept of stacking context, and how creating a React portal can simplify your life.
📜 GitHub - Crafting a better, faster code view: feedback on the implementation of GitHub's new Code View in React, and on the fancy techniques used for scaling with the number of code lines to be displayed.
📜 Our experience adding Edge Runtime to Next.js SDK: feedback from Logto on the changes needed to their SDK to support the Next.js Edge Runtime.
📜 Things you might not know about Next Image: a good resource on how Next.js' Image component works, with a few pragmatic tips to help you optimise your Lighthouse score.
📜 Using useMutation to make an advanced toggle in React: uses React-Query's useMutation callbacks to give animated feedback to the user.
📜 Storybook - Zero-config support for Tailwind, MUI, styled-components, and Emotion: the styling-addon is now able to configure itself for several popular UI libs.
📜 A16z - The Getting Started with AI Stack for JavaScript: VCs from Andreessen Horowitz present an AI starter based on a React and Next.js stack.
📦 Remix 1.18 - Stable V2 Dev Server, JSON/Text Submission...: see also the video series which explains how the Dev Server works and the concept of Hot Data Revalidation.
📦 AI.JSX - AI Application Framework for Javascript: a solution for creating AI applications based on JSX. Does not use React directly, but integrates particularly well with (details).
📦 Medusa Product Module: the open-source e-commerce solution is offering a new module for Next.js and other serverless environments.
📦 React Aria - June 27 Release: StrictMode support added, no need for SSRProvider anymore, and various other new features: Calendar, DatePicker, TagGroup...
📦 SWR 2.2
💸 Sponsor
Porkbun.com - The Best Domain Name Registrar
Porkbun offers hundreds of domain extensions for React and React-Native developers from .dev and .app to .cloud, .xyz, and .ai — all at the lowest prices around! Every domain name at Porkbun comes with tons of free features like:
SSL Certificates
WHOIS Privacy
DNS
URL Forwarding
Web and Email Hosting Trials
Check out our AI Generated Search tool that’s changing the way people look for domain names. All this is backed by incredible support 365 days a year plus thousands of real five-star reviews on Trustpilot.
Click the link and get $1 off your next domain name registration at Porkbun.com!
📱 React-Native
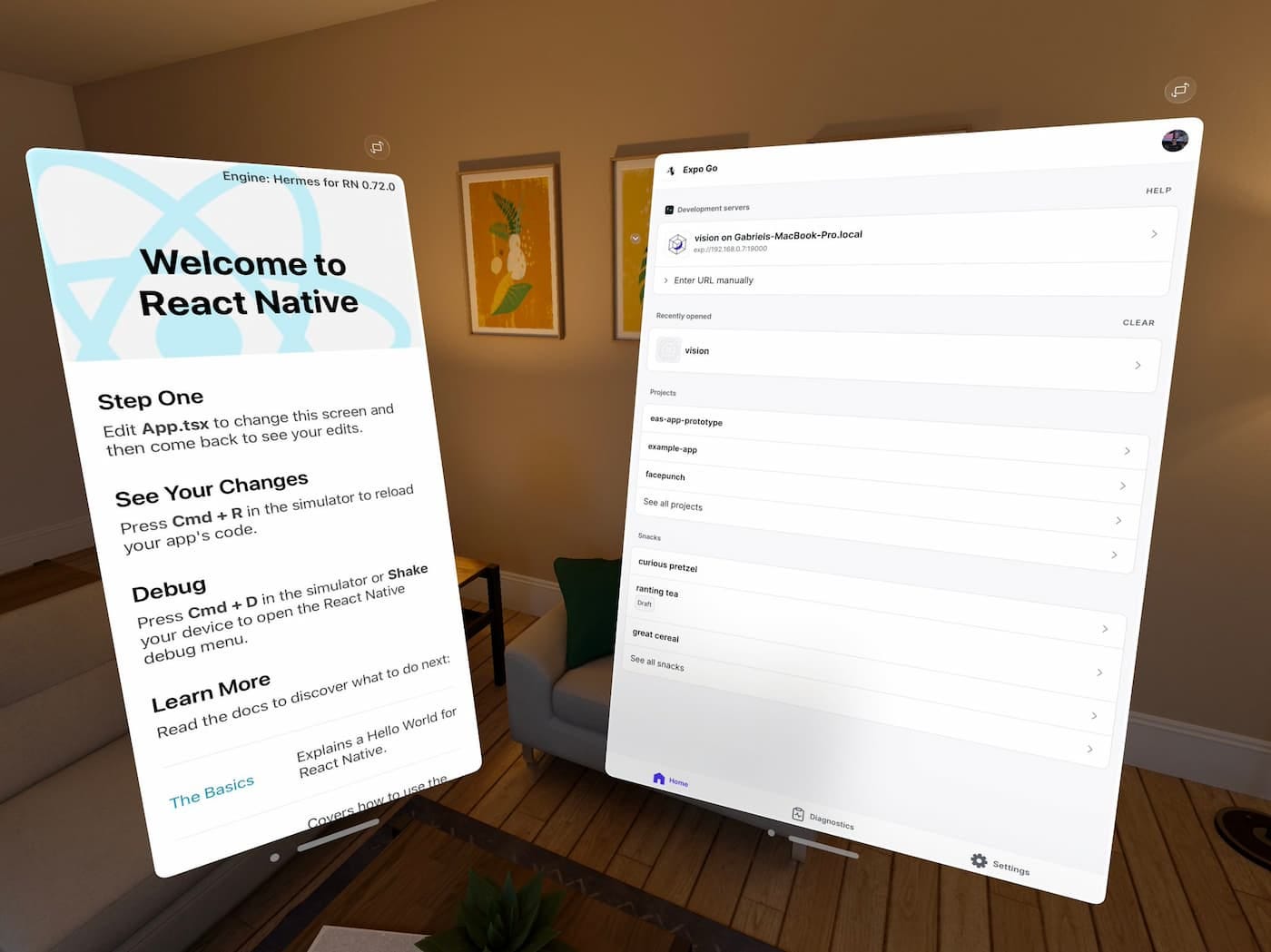
React Native 0.72 and Expo SDK 49 running on visionOS
Following the release of React-Native 0.72 and the Apple visionOS SDK, several demos (1, 2, 3) have demonstrated the ability to run React-Native on visionOS and Vision Pro. 3 pull-requests are adding the visionOS target to CocoaPods.
📜 How to Write a Flexbox Layout Engine: an Expo dev demystifying how a layout engine works, similar to what Yoga does for React-Native.
📜 Revolutionizing Focus Management in TV Applications with React Native: XITE's feedback on the implementation of spatial navigation with React-Native tvOS. Challenge: Apple/Android TV platforms have different native focus management behaviors.
📜 NativeScript with React Native Modules: highlights NativeScript's ability to reuse code from the React-Native ecosystem thanks to Open Native.
📜 Mobile development trends from Chain React: analysis of the conference talks and comparison with Ionic/Capacitor.
🧵 Maestro on React Native Pager View: positive feedback on the use of the e2e mobile test framework.
📦 MiniSim - MacOS menu bar app for launching iOS/Android emulators: an app particularly appreciated for its ability to start an Android emulator without sound 😄. Already supports VisionOS.
🎙️ The React Native Show Podcast #23 - React Native at scale with Matt Hargett
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
Thoughts on Svelte(Kit), one year and 3 billion requests later
Type Argument Placeholders: TypeScript 5.2's Most Discussed Feature
🤭 Fun
See ya! 👋