This Week In React 159
Bun, Static Hermes, Next.js, Redwood, Marz, React Aria Components, Next Nav, visionOS, Reanimated, Flame, Skia Fonts, Stagger, Tamagui, TypeScript, Tauri...
Hi everyone!
This week, the runtimes are in the spotlight. Of course, we'll be talking about Bun and Static Hermes.
I'll spare you the heated debates on Twitter this week 😅 let's stick to positive vibes.
For React experts, check out the React Advanced conf in London from 20 to 23 October (-10% - code "REACT10").
💡 Check this newsletter on Twitter - visual format 🎨
To support me:
😘 Recommend the newsletter to your friends: it really helps!
💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS. Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!
⚛️ React
It's impossible to miss it this week: Bun has just been released as stable v1.0. This news isn't directly related to React, but it will undoubtedly affect all React developers out there at some point.
Bun is a complete toolchain for JavaScript and TypeScript based on Webkit and written in Zig. It is a new ultra-fast alternative to a whole host of front-end tools we use today: Node.js, npx, Babel, esbuild, swc, webpack, Jest, Vitest, npm, Yarn, pnpm... The benchmarks are super impressive and definitively real.
Its compatibility with the existing tools and its mixed ESM/CJS support make it quite easy to adopt as a drop-in replacement. Bun is generally able to run your code as is, without any changes (otherwise it's 🐦 considered a bug). React frameworks like Next.js, Remix and Astro are already supported. Using it as a replacement for npm/Yarn/pnpm or Jest/Vitest is probably a good entry point and not too risky.
Other useful links:
📣 Vercel - Bun install is now supported with zero configuration
📦 Marz - A Fast and Lightweight React Server Components Framework for Bun
💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
👀 RedwoodJS - Support for React Server Actions: limited support for now, server actions need to be put in a separate file.
👀 React.gg and The Joy of React: the 2 most eagerly awaited React courses have just been released!
📜 Automatic visual tests in Storybook, plus 2.2x faster build times for React+TS
📦 Next Nav - VSCode extension to navigate and create Next.js routes
👥 reactjsday (Verona 🇮🇹, Octobre 27) is offering us -10% - code "media_TWIR"
👥 React Advanced (London 🇬🇧, Octobre 20-23) is offering us -10% - code "REACT10"
💸 Sponsor
highlight.io - The open-source, full-stack Monitoring Platform
highlight.io is a truly open-source Session Replay, Error Monitoring, and Logging platform for your next project.
Don't waste time trying to guess why a bug occurs. Instead, use highlight and get a clear picture of whatever happens in the browser and on your server-side application.
It is super easy to install in your favorite framework: React.js, Next.js, Remix, or anything else!
📱 React-Native
Static Hermes was announced at React-Native EU last week. I wasn't there, so I'm trying to explain what I understood by reading the slides, as the video isn't on YouTube yet.
Static Hermes is an experimental project that allows you to optionally compile some of your TypeScript (or Flow) code into native code. This offers significant performance gains (x10-20) compared to Hermes usual mode based in bytecode interpretation. It also enables easy integration with native APIs directly from your TypeScript code (zero-cost FFI, x15-80 faster than a JSI wrapper).
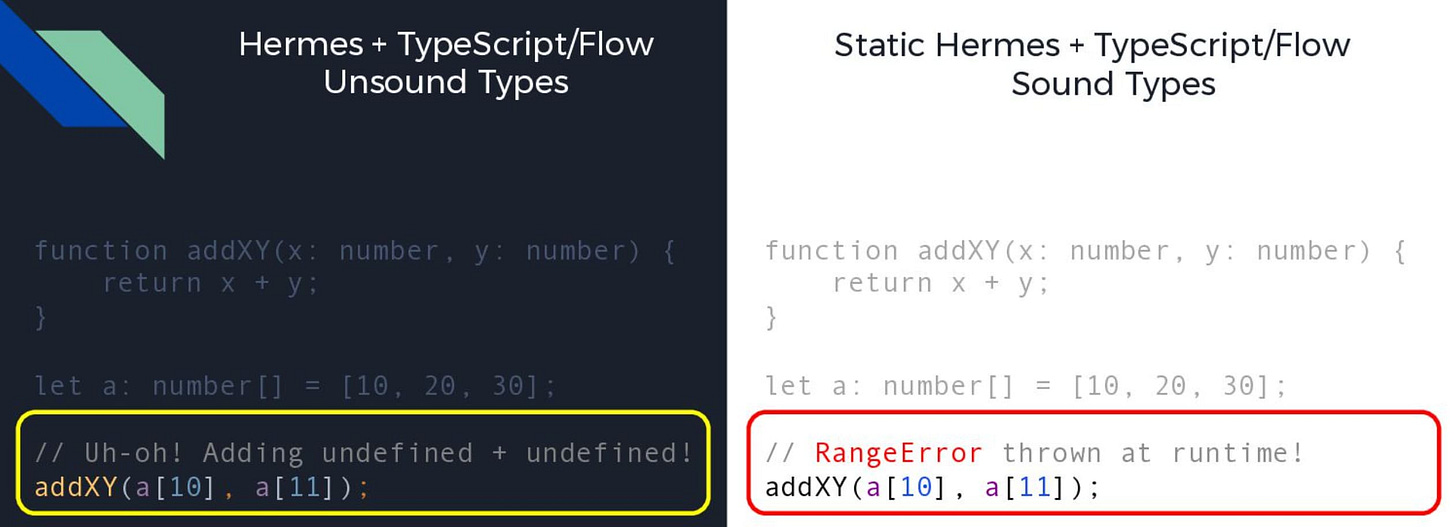
To enable this, TypeScript must first become a "sound" language. Static Hermes will modify the semantics of JavaScript to ensure that the declared types matches the runtime types. This slide explains the concept well:
A very interesting idea that could maybe one day have an impact outside the React-Native ecosystem?
Other useful links:
💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
🐦 There's more than 1000 devs using React Native at Microsoft
🐦 React-Native running natively on Apple Vision Pro simulator demo
📦 Reanimated 3.5.0 - Windows/macOS support, createWorkletRuntime, reduceMotion...
📦 Flame AI - CLI for Interactive AI-Powered React Native Upgrades
📦 React-Native-Skia - Font Manager, support for system and custom fonts
📦 react-native-secure-window - Hide react native views when capturing screen
🎙️ React Native Radio 274 - React Native CI & Automated Deployments
🔀 Other
📜 Vercel - Using Zig in our incremental Turborepo migration from Go to Rust
📦 Chrome 117 - Array grouping, CSS subgrid, transition-behavior...
📦 Skott - Devtool to analyze, search and visualize dependency graphs from JS, TS and Node.js
🤭 Fun
See ya! 👋