This Week In React 204
React at Meta, React Compiler, React Router, Next.js, StyleX, Mitosis, One, Hermes, BottomTabs, Zeego, Storybook, Nitro, TC39, Vite, Deno, Bun, Brisa, Lucia…
Hi everyone!
It's been another exciting week with great React cross-platform announcements at the Meta Connect event giving positive feedback on the usage of React Compiler, StyleX, React Strict DOM, and Hermes. I'm also excited for the React Compiler to add official support for React 18 and React 17 (experimental).
On the React Native side, we also had great releases and announcements, notably a new cross-platform framework from the Tamagui team, Zeego 2, native bottom tabs, and RN Storybook 8.
In the frontend world, Deno 2.0 just came out, and we also have a very exciting TC39 meeting happening right now.
Happy reading!
💡 Check this newsletter on Twitter - visual format 🎨
To support me:
😘 Recommend the newsletter to your friends: it really helps!
💸 Sponsor
Securing Node.js Express APIs with Clerk and React
Learn how to use Clerk with Express to authenticate API requests.
Utilize the ClerkExpressWithAuth() and ClerkExpressRequireAuth() middleware to secure any endpoint and integrate authentication without the complexity of building it from scratch.
⚛️ React
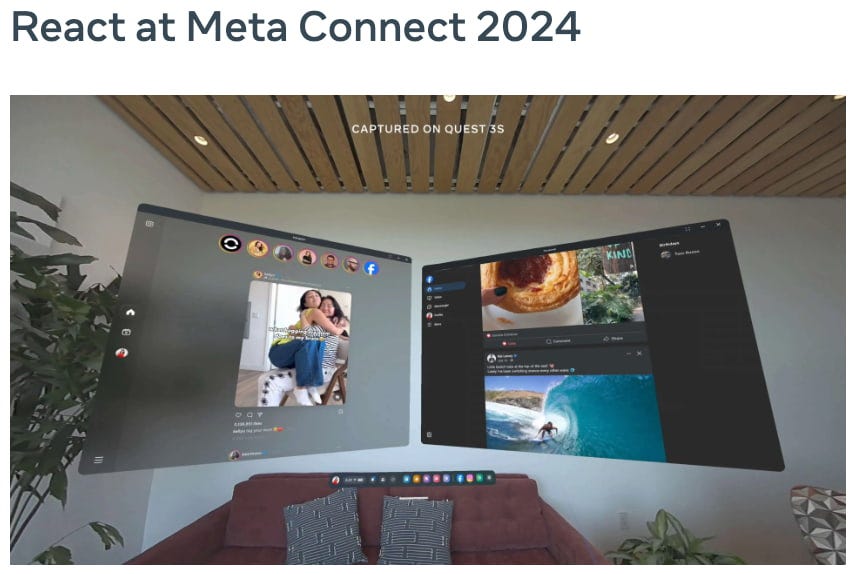
At a recent event, Meta announced:
New Instagram and Facebook mixed-reality apps for the Meta Quest headset. These apps use React Native and run on Static Hermes. The team was able to reuse existing Facebook web code and infrastructure thanks to technologies such as StyleX and React Strict DOM.
A new Meta Horizon RN app that performs on par with their main native Facebook app. They mention the render-as-you-fetch pattern as the most impactful performance improvement they implemented.
Meta Horizon Store for web/mobile/HorizonOS built using the bleeding-edge React Compiler, StyleX, React Strict DOM
Meta Spatial Editor built on top of React Native Windows/macOS enables them to integrate natively their custom 3D rendering engine. The C++/Qt team was initially skeptical but ended up loving Fast Refresh.
Many great innovative projects are being dogfooded at Meta on real production apps, improving the framework and ecosystem for all of us along the way, for all platforms. With all this, we can confidently claim that Meta will continue to bet on React as an excellent cross-platform solution for the years to come.
See also the 🎥 commented video from Theo.
👀 React Router v7 Prerelease: The first prerelease (7.0.0-pre.0) is available on npm and you can already read the docs. The new version comes with a Vite plugin that enables React Router to be a full-stack framework (aka Remix). It also supports SSG, has a better config-based routing system, improves type-safety. RSC support will come later once React 19 and Vite Environment API are ready.
👀 React Compiler Docs - Usage with React v18 and v17 : A new official
react-compiler-runtimepackage (experimental) has been published by the React team to support older versions of React. The babel config now accepts a newtarget: '17' | '18' | '19'option.👀 Next.js Guide - Fixing breaking changes after v15.0.0-canary.171: For those living on the bleeding edge, the Next.js team explains how migrate the Dynamic APIs that now return promises.
🗓️ reactjsday - 🇮🇹 Verona - 25 October - Last call for tickets! Don’t forget “TWIR” 10% discount code!
🗓️ React-Africa - 🇲🇦 Casablanca - 29 November - Get a 10% discount with code “TWIR”. And come listen from the best! Tejas Kumar et Jemima Abu will be here!
📜 Serverless servers and the challenge of new React architecture: Vercel recently launched a new “Serverless Servers” feature (wait, what? 😅) that enables a Serverless Function instance to behave more like a traditional Node.js server accepting concurrent requests while idling. React RSCs will be more cost-effective: you won't be charged for the time spent awaiting promises.
📜 Handling Form Validation Errors and Resets with useActionState: Teaches you how to handle React 19 resetting the fields of uncontrolled forms on submit.
📜 How Do Server Actions Work in NextJS?: Explains what happens under the hood when you call a Next.js Server Action, including simplified Next.js source code snippets.
📜 Using Mitosis to build a Design System: Mitigated feedback on this tool that permits creating cross-framework components from a shared JSX dialect.
📜 Increasing Vite's potential with the Environment API: A modern React RSC app needs to bundle the code in multiple ways, one for each environment (client, SSR, RSC). A Vite contributor explains how Vite 6 helps you do so efficiently, and presents other use cases.
📜 Code based routing in Next.js: Possible to achieve thanks to a catch-all route segment.
📜 Why Gumroad Didn't Choose htmx: Explain why they chose Next.js for their new product.
📦 StyleX 0.8 - LightningCSS post-processing, theming and linting improvements
📦 JSX Email 2.0 - config file, plugins, email compat, CSS inlining, new components
📦 Framer motion 11.11 -
animate()can now animate any object such as Object3D from Three.js🎥 Lee Robinson - Self-Hosting Next.js: Including how to configure Next.js features like image optimization, caching, ISR, streaming, middleware …
🎥 Sam Selikoff - How to share a React Component with the URL
🎥 Jack Herrington - 5 Hidden React Server Function TRAPS Beginners Fall Into
💸 Sponsor
Year after year, companies feast at the Open Source table, but few pay the maintainers—creating burnout-related security incidents. Through the Pledge, forward-thinking companies are working together to change the status quo. It’s time we paid our share. Will you join us?
📱 React-Native
One - New cross-platform React framework
Nate, the creator of Tamagui, released a new universal framework that supports web and mobile. It’s built on top of Vite instead of Metro, has universal typed file-based routing, Remix-like loaders, and various render modes (SSG/SSR/SPA). It also helps you build local-first apps with an opt-in integration with the granular Zero sync engine.
💸 Apryse React Native PDF Library - Easily add PDF viewing and editing to your cross-platform apps.
👀 Static Hermes for React Native – Experimental Builds: Software Mansion is collaborating with the Hermes team on a fork to bring Static Hermes to RN apps, that you can try today, starting with iOS. Initial benchmarks show a 16% faster startup on a production app.
👀 React Native Docs PR - Discourage using controlled inputs in React Native because they are broken: Dan Abramov is unhappy about a core primitive of React Native not working as expected and suggests advising against using controlled inputs. Apparently, it used to work better but recent iOS features broke it (autocorrect and predictive text). The New Architecture allows synchronous native calls and might permit fixing it.
📜 Journeying from React to React Native: Differences & Similarities
📦 React Native Storybook 8: An important milestone for Storybook React Native which finally caught up with Storybook core and plans to keep it in sync thanks to shared infrastructure. This new major includes many new features, including a new mobile UI, widescreen layout, simpler Metro config, hot reloading, stable RNW support, and more.
📦 React-Native-Bottom-Tabs - Bottom Tabs that use native platform primitives: An early version of the lib we mentioned last week, meant to be used with React-Navigation and replace its non-native JS-based implementation. Also works with Expo Router.
📦 Zeego 2.0 - Cross-platform menus for React Native: Improves web support, drops the RNW dependency in favor of a thin RadixUI layer wrapper.
📦 setup-ci - CLI to spin your CI/CD for react-native: New Software Mansion CLI project to help you quickly create RN GitHub Actions.
🎥 Simon Grimm - Build AI Powered Mobile Apps FASTER with Expo API Routes & Cursor
🎙️ Rocket Ship 51 - React Native Brownfield Integration with Mariusz Stanisz
🔀 Other
👀 TC39 - Agenda for the 104th meeting: The meeting is still in progress, but many proposals progressed to stage 4 and will be standardized in ES2025, we’ll share the final list next week!
👀 Lucia Auth - Future plans: deprecate the library, transform to a learning resource
📜 Do not use secrets in environment variables and here's how to do it better
📦 Brisa - Full-stack Framework with Server Components, Server Actions, JSX, Web Components, JSX: An interesting new framework inspired by React and Next.js and leveraging Declarative Shadow DOM for SSR.
📦 Bun 1.1.30 - CSS Parsing & bundling, bun publish, CJS output
📦 Better-Auth - The most comprehensive authentication library for TypeScript
🤭 Fun
See ya! 👋