This Week In React 214
Base UI, Custom Elements, Next.js, React Router, TanStack, i18n, OG, Apollo, Android XR, iOS targets, Nitro, RNTL, Volume Manager, Drag Select, brownfield, Zod, Node, SourceMa
Hi everyone!
This week I’m excited about a promising new headless component library, and I’ve found various interesting articles about Web Components relevant to React developers.
On the mobile side, Google introduced Android XR and React Native support is already coming!
🎄 We are taking a Christmas break, this is the last newsletter until 8th January.
🧑🎄 You’ve already given me a great gift, we are now 4th most popular JS newsletter according to the recently published State of JS 2024 survey result.
As always, thanks for supporting us on your favorite platform:
🦋 Bluesky
✖️ X / Twitter
👔 LinkedIn
👽 Reddit
My favorite resource for keeping up with the React community!
Evan BaconEngineering Manager — Expo
💸 Sponsor
Become a better engineer one newsletter at a time.
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills.
With over 30k subscribers, it is a trusted source that bridges the gap between product and engineering, helping you ship products users love.
It covers topics like how to choose the right technologies, non-obvious behaviors that will kill your startup, and A/B testing mistakes they learned the hard way. It’s totally free and always will be.
⚛️ React
I’m usually not into UI libs. But when Radix, MUI and Floating UI creators gather to create a new set of 25 unstyled, accessible, composable primitive components with great care to details, I think it’s worth paying attention! Radix is super popular these days (notably thanks to shadcn/ui), but has been less actively maintained recently, and a new headless lib challenger is always welcome!
React 19 and Custom Elements
Various related articles I found interesting:
📜 React 19 and Web Component Examples: Chris Coyier testing React 19 custom elements support by creating a Lit element and rendering it though JSX. You can seamlessly pass an object as props, but for event handlers you may need to dispatch a custom event.
📜 React 19 introduces full support for custom elements: Comparing support improvement between React 18 and React 19.
📜 Sweet Suspense: Fun experiment recreating React lazy/Suspense/ErrorBoundary with custom elements.
📜 Isomorphic Web Components: Not using React, but a useful overview of server-side rendering support for Web components.
🐦 Lee Robinson explains why transitioning between pages when running Next.js locally take time
👀 Next.js PR —
unstable_rootParams(): A new convenient experimental API to return path params from all path segments up to the root layout. Looks particularly useful for accessing a i18n[locale]param.👀 Next.js PR —
experimental.newDevOverlay: A new dev overlay is coming and the feature flag already exists.👀 Rsbuild PR — plugin-react-router: React Router framework features (Remix) are now implemented as a Vite plugin, but it seems other bundlers could also turn React Router into a framework 😲
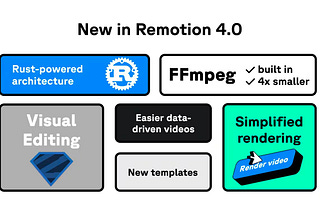
🎄 GitHub Unwrapped 2024: The Remotion-based project has just been update for 2024.
📜 How to validate your React i18next application: Present a workflow based on react-i18next to prevent missing, unused, and invalid translation keys. There’s another post for react-intl users.
📜 Rails + Stimulus + React — The definitive way to integrate: Using Stimulus data attributes to mount a React autocomplete component on a Rails page.
📜 Build-time Open Graph Images in Remix: Explains limits of Satori, and introduces a new remix-og-image Vite plugin that spawns a Chromium instance.
📜 5 tips to effectively optimize INP in React: Reduce DOM size, split components, use Suspense, avoid hydration errors, pay attention to useEffect that can be synchronous.
📜 You might not need a React Form Library: Shows how to validate forms server-side and client-side without a library.
📜 Storybook tags — Organize your components and stories to match the way you work
📦 Inertia 2.0 — Redefining Frontend Development for Laravel: New major version of this tool that seamlessly integrates React into PHP backends. New features: async requests, deferred props, prefetching, polling.
📦 Apollo Client 3.12 — GraphQL fragment data masking: Similar to Relay, Apollo Client improves in colocation, encapsulation, and performance. A component will only receive the fields it needs, and nothing more.
📦 Virtua 0.39 — Zero-config, fast and small virtual list — React 19 support
📦 Material UI EoY update — MUI v5/6 are compatible with React 19
🎥 Justin Poli — What happens when you break the rules of React?: Mobx-State-Tree maintainer explains plan to make the reactive library compatible with the React Compiler.
🎥 Wawa Sensei — My Journey Coding a VR/AR Rhythm Game with Three.js & React Three Fiber
🎥 Theo — Astro stole my favorite parts of Next (and I’m hyped)
If every newsletter was as informative, the world would be a better place!
Mike GrabowskiCTO and founder — Callstack
💸 Sponsor
Interactive Chat Made Easy with Stream’s React SDK.
🔧 By Developers, for Developers:
Fully customizable UI components and hooks.
Comprehensive documentation and quickstart templates for rapid integration.
⚡ Blazing-Fast Performance:
Sub-50ms message delivery.
Scalable for millions of users with a reliable infrastructure.
✨ Out-of-the-Box Features:
Typing indicators, reactions, and threads.
Rich media support, including file and image sharing.
🚀 Build Fast. Scale Effortlessly. Get Started With Stream.
📱 React-Native
💸 Demos — 90+ React Native animations crafted with Reanimated, Gesture Handler, and Skia, by Reactiive
🐦 Evan Bacon’s
npx create-target demo: New CLI to create iOS targets (widgets, share extensions) that live alongside your Expo app and can communicate with it through shared storage.📣 Android XR SDK Developer Preview: Google announced a new Android platform for extended reality headsets. As you can expect from Oskar, React Native support is coming (demo)
📣 Expo — Upcoming Apple push notification service certificate change: Expo Push Service users do not have to do anything.
📜 Add React Native to the Signal open source app: 2-part series (iOS + Android) shows how to integrate brownfield RN into an existing app.
📜 Building Seamless Navigation in Expo Router: Tabs, Modals, and Stacks
📦 React Native Image Playground: To integrate the brand new iOS 18.2+ Apple Intelligence Image Playground into your app, and generate AI images.
📦 Nitro 0.19 — Swift errors, bi-directional Promises, type-erasure
📦 Nitro Palette 1.0 — Fast color palette extraction from images
📦 React Native Volume Manager 2.0 — New Architecture, 0.76+, iOS 15+, Expo 52+
📦 Drag Select 0.1 — Utility for creating a pan gesture that auto-selects items in a list
🎥 Dan’s Lab — Basic 3D Graphics with Linear Algebra and React-Native Skia
🎥 Expo — Universal Full-Stack Expo Stripe Payment Integration
🎙️ Rocket Ship 56 — Bluesky’s React Native App & AT Protocol with Samuel Newman
🎙️ React Universe On Air — React Native FastIO: Nitro-Powered Performance Boost
🔀 Other
📣 Ecma 426 — Source map format specification: Believe it or not, it was not standardized yet.
📦 Zod 3.24 — First version to implement the standard-schema specification
📦 Node 23.4 — unflag
node:sqlitemodule,--trace-env,assert.partialDeepStrictEqual
🤭 Fun
See ya! 👋